I came across this on a mail list a short while ago and thought I would share it out…
If you’ve been making use of the Wiki feature within VSTS then you already know how useful it is for providing documentation, notes, etc. in a centralized location for your VSTS projects. If you haven’t tried the Wiki feature out yet, you really should!
The Wiki utilizes markdown syntax to provide you with some basic text formatting features such as bold, italics, underline, bullets, numbered lists, etc. It also provides some basic syntax for visualizing images. For example, the following is markdown syntax for displaying an image:

[Side note: the GUID-looking image filename is due to me dragging and dropping an image file out of Windows Explorer directly into the Wiki.]
When the image is rendered, it is rendered as the actual size of the image. In this example, the image is 451×300 pixels (width x height) and would show up as that size on the screen.
However, you can change the size of the rendered image by adding a bit more syntax to the image tag:

Notice the “ =225×150” at the end in the above example. This is the size in the format of WIDTHxHEIGHT. You can also exclude the width or the height value and the size will be adjusted accordingly. For example, if you specify a width of 225 then the height will be scaled accordingly. For example:

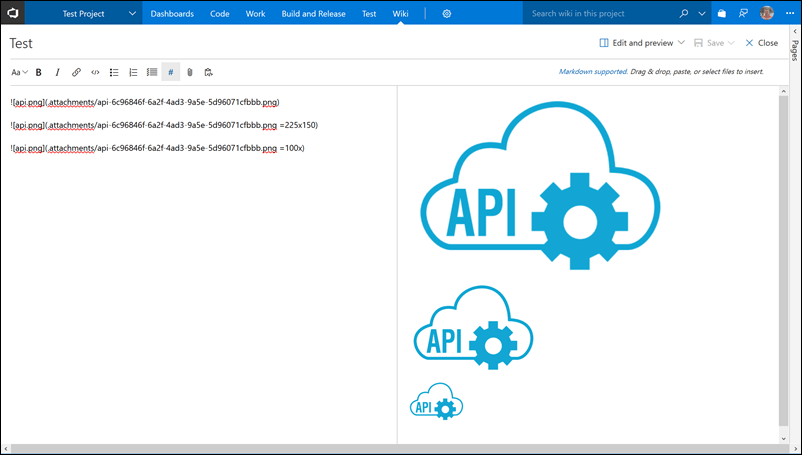
Here’s a screen shot of what the above looks like in a demo Wiki:
The above Wiki image syntax, and all other supported markdown, is documented here. If you write a lot of markdown within VSTS it’s worth the read because of all the special cases that are supported (e.g. Greek characters, Algebraic notation, emojis, etc.).


Top tip – thanks very much!
it helped a lot