Nearly a year and a half ago I wrote about Windows Phone App Studio. In that article, I walk through the basic steps of creating a simple Windows Phone app that uses my blog site RSS feed to list and display articles. Nothing too fancy or even complex but it was enough to show that you could create an app that does “something” relatively easy and have it up and running on your devices very quickly.
Fast forward 16 months and Microsoft’s App Studio is now simply, App Studio and is still designated as “Beta”. It is no longer Windows Phone specific but is now capable of building apps for not only Windows phones but also PCs and tablets. You even have a choice of Windows 8.1 or Windows 10 (though available features vary by OS).
To try it out, I decided to build an app similar to the one I built the last time – a companion app to this blog site. However, this time I am also building it for the PC/tablet as well.
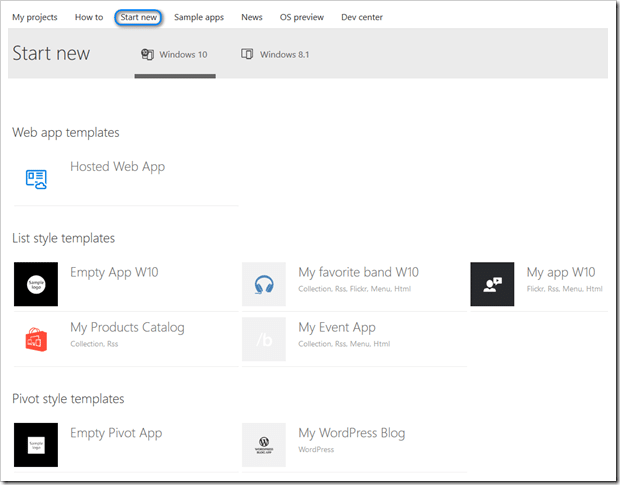
Once you’ve logged into App Studio, click on the Start new link at the top. You will see a set of pre-defined templates that you can choose to start with. The templates have been divided into one of three categories:
- Web app templates
- List style templates
- Pivot style templates
It’s very easy to experiment with each of these styles by selecting one of them and seeing what sections are automatically added and configured.
Defining Your App’s Content
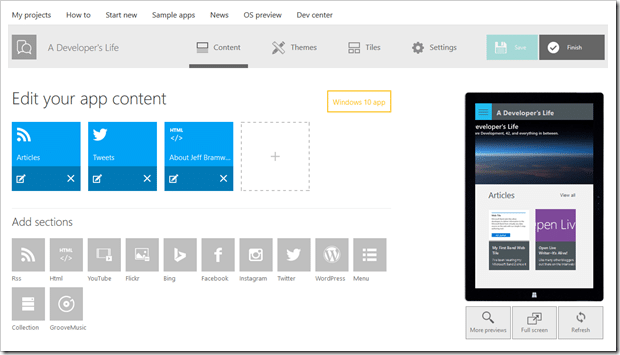
For my app, I selected the Empty Pivot App. Once selected, you will be brought to the Content section of your app where you define the overall content (i.e. sections) that will make up your app.
I then added an RSS feed section (Articles), a Twitter sections (Tweets) and an HTML section (About Me).
Configuring each of the sections is fairly straightforward and simple but does take a little trial and error to learn what each setting is capable of. Fortunately, it is easy to see the effects of changing a setting because the preview screen is always present. You can open the preview in a full screen tab within your browser and have App Studio and the preview side-by-side if you like. When you save a change in App Studio you can simply refresh the preview to see the effects of your change.
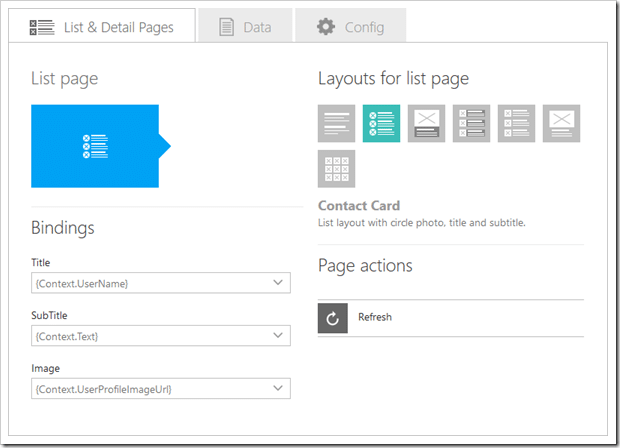
Depending on the section, the settings will vary (though there are some that are common across all sections). For example, the Twitter settings for List & Detail Pages looks something like this:
Here you can change the bindings that determine what is displayed as well as the layout for the page.
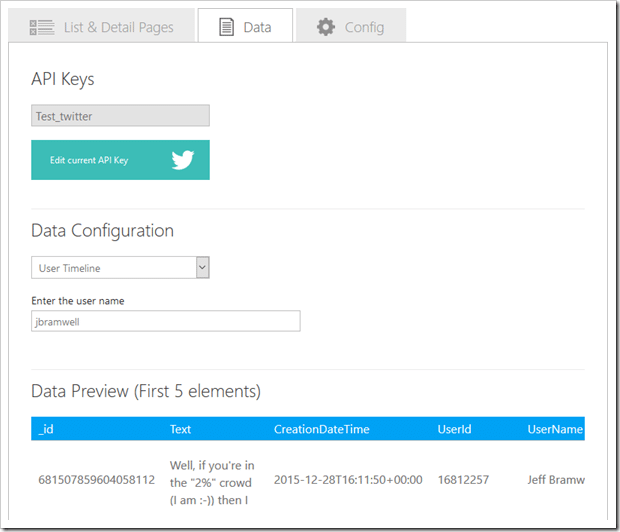
In the Data tab you will see settings specific to the section you are editing. In the case of the above Twitter section, you will see something like the following:
In the case of Twitter (and some of the other sections) you will need to make use of an API key. In this case, I’ve created a Test_twitter API key tied to my Twitter account and the app I am building. I then selected to show my user timeline. The Data Preview at the bottom shows my five most-recent tweets.
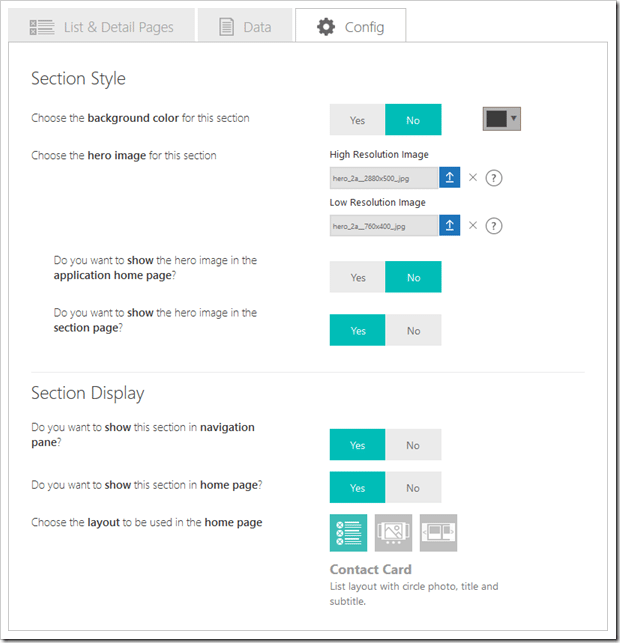
In the Config tab there are settings that determine the overall styling of the section as well as some of the display options. For example, you can choose to have the section show up in the navigation pane (activated by tapping the “hamburger” button) but not show up on the home page.
Configure the App Theme
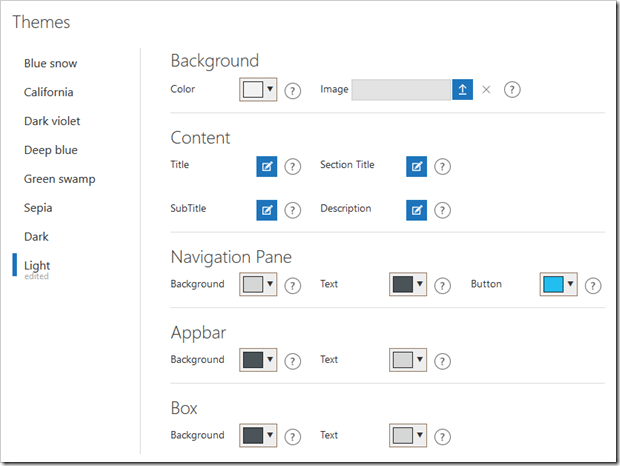
Clicking on the Themes menu option at the top will let you edit the theme settings for your app. Here you can choose the various colors and font styles for the various parts that make up your app.
Again, you can see the effects of your changes in the preview screen making it very easy to experiment with different settings.
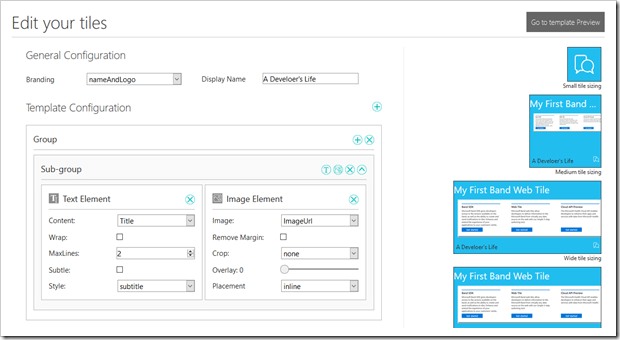
Configuring Your Tiles
This is one area that has dramatically improved since the last article I wrote on App Studio. You can define live tiles with dynamic data if you choose to do so. The dynamic data can be created from scratch or it can be bound to one of the sections in your app. In my case, I have bound the live tile to the Title and Image elements of my RSS feed.
There are quite a few settings here to play around with so be sure to spend some time to see the effects of each setting.
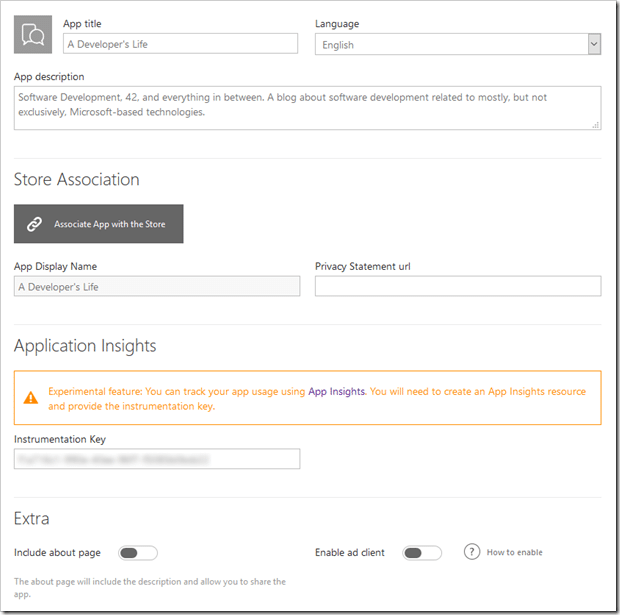
App Settings
The final menu option is Settings. This option provides app-specific settings such as App Title, Language, etc. If you are planning to publish your app to the Store you can configure that on this page. You can also enable Application Insights tracking by providing an App Insights instrumentation key.
Last But Not Least, Generate
Once everything has been configured the way you like it, it is time to generate your app package(s). You start this process by clicking on the Finish menu option.
Once you click on Finish, you have one last chance to preview your app as a Phone app, Tablet app and Desktop app. The previews are interactive as well so you can click on various options in your app to see how they respond.
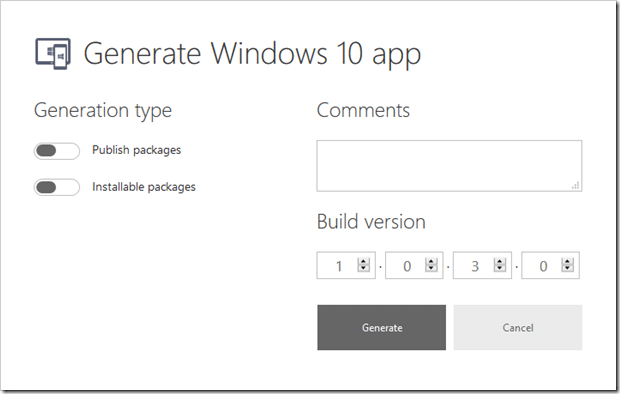
Click on Generate once you’re ready to generate your app’s packages.
You can choose to generate packages that can be used to publish your app to the Store and/or you can choose to generate installable packages that you can use to load the app directly onto your device (PC, tablet or phone) for quick and easy testing.
One of the nice features of the publish packages is that the generated ZIP file will also include screen shots from your app that you can use in the app submission process. Nice!
Summary
The latest version of App Studio has much to offer. A lot more from the previous version I wrote about some 16 months ago. For example, it’s no longer limited to just Windows Phone apps but can now target phones, tablets and PCs. The built-in support for Windows 10 provides appropriate templates and controls that handle the responsive design needs so that your apps will look great regardless of the form factor.
That said, there is still lots of room for improvement. For example, I’d like to see support for more sections such as LinkedIn or Eventbrite. I’d also like to see support for Azure mobile service and/or REST services in general so that I can provide a broader array of dynamic information in my apps. Eventually, providing support for other platforms would be great as well (think iOS and Android).
You can provide your feedback on App Studio’s UserVoice site here (though I do wonder how often they review the feedback since I’ve noticed several entries that appear to have been resolved in the latest version of App Studio but are not marked as such on the UserVoice site).
Fortunately, you can still download the full source code for your application so you can open it up in Visual Studio 2015 and continue to enhance your app beyond the abilities of App Studio.
All in all, I like the direction App Studio is heading. The features and capabilities have come a long way and I’m hopeful they’ll continue to evolve into a tool that anyone can make use of to build truly amazing applications.